[인스타그램 콘텐츠 제작 AI 매니저] 템플릿 테마 설정 가이드
Banny
서비스 신청 및 이용 시 킵그로우 설정페이지 내 템플릿 테마 설정을 필수로 진행해야 합니다.
선택한 템플릿 테마는 스마트스토어 상품 이미지와 함께 슬라이드형 콘텐츠로 제작되어 인스타그램에 자동 업로드됩니다.
📌 시작 전 확인해 주세요
- ⏱️ 예상 소요 시간: 5-10분
- ✅ 필요 사항:
- 운영 중인 네이버 스마트스토어
- 상품 이미지 (1080px 기준 권장)
- 킵그로우 계정 및 상품 신청 완료
- ⚠️ 주의 사항:
- 이미지는 중앙을 기준으로 템플릿에 삽입됩니다.
- 템플릿에 따라 이미지의 상하 또는 좌우가 잘려서 적용됩니다.
- 모든 이미지 크기는 1080px을 기준으로 설명됩니다.
🔍 목차
- STEP 1: 템플릿별 이미지 적용 방식 이해
- STEP 2: 브랜드에 맞는 테마 선택
- STEP 3: 템플릿 테마별 상세 가이드 확인
📋 상세 설정 가이드
STEP 1: 템플릿별 이미지 적용 방식 이해
슬라이드형 콘텐츠에 들어가는 이미지는 이미지 중앙을 기준으로 각각의 템플릿에 삽입되며, 템플릿에 따라 이미지의 상하 또는 좌우가 잘려 들어갈 수 있습니다.
- 모든 이미지 크기는 1080px을 기준으로 영역이 설명되어 있습니다.
- 하단의 템플릿별 이미지 주의사항을 참고하여 템플릿을 선택해 주세요.
STEP 2: 브랜드에 맞는 테마 선택
제공되는 총 5개 템플릿 테마 디자인 중 운영 중이신 대표 카테고리에 어울리는 테마 또는 희망하시는 테마 1개를 필수 선택해 주세요.
- 선택 가능한 템플릿
- 이미지 강조형
- 텍스트 강조형
- 썸네일 강조형
- 일러스트형
- 컬러선택형 (포인트 컬러 최대 5개까지 선택 가능)
STEP 3: 템플릿 테마별 상세 가이드 확인
제공되는 총 5개 템플릿 테마의 예시 이미지는 템플릿별 추천드리는 가이드입니다.
- 아래 하단 템플릿 테마 예시 이미지를 참고해 주세요.
🎨 템플릿 테마 기능이란?
- 적용 방식
- 선택하신 템플릿 테마는 입력하신 스마트스토어 카테고리 URL의 최신 진열순 상품의 대표 사진과 서브 사진으로 등록된 상품 썸네일 이미지가 템플릿에 적용되어 '슬라이드형 콘텐츠'에 사용됩니다.
- 선택 옵션
- 제공되는 5개 테마 중 1개 테마 선택이 가능합니다.
- 컬러선택형 테마를 선택하신 경우 포인트 컬러를 추가 선택 가능하여 최대 5개까지 포인트 컬러 선택이 가능합니다.
📸 슬라이드형 콘텐츠 템플릿별 5종 예시 이미지
1. 이미지 강조형

이미지 강조형: 이미지의 상하가 각각 232px 가량 잘려 들어갑니다.
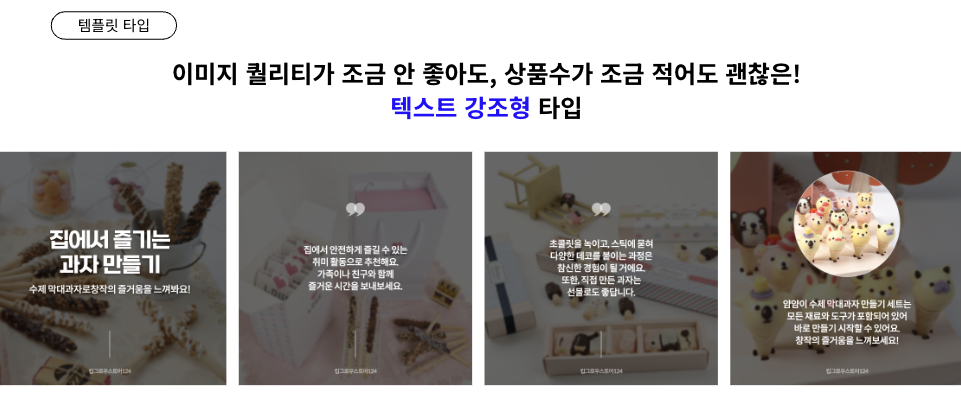
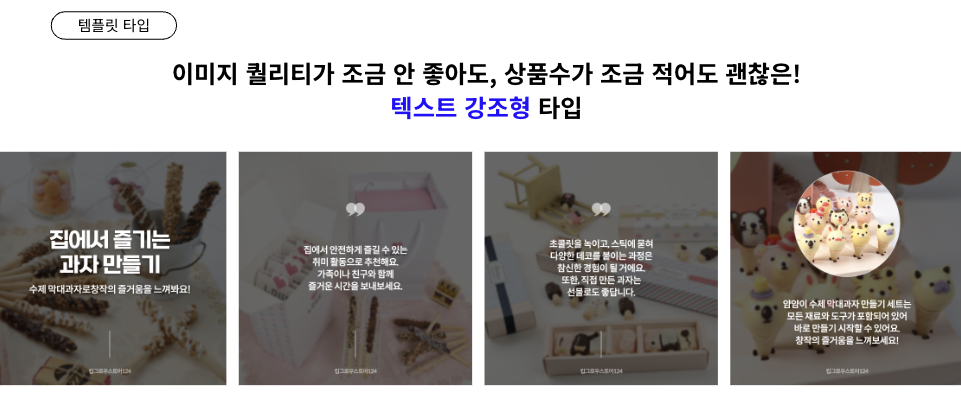
2. 텍스트 강조형

텍스트 강조형: 마지막 6번 슬라이드를 제외한 배경 이미지 영역에서 정사각형의 이미지가 아닌 이미지의 경우, 이미지 잘림이 발생할 수 있습니다.
- 세로형 이미지: 가로 크기가 1080px이 될 때까지 늘린 후, 중앙에 초점을 맞추어 위, 아래 영역이 잘려 들어갑니다.
- 가로형 이미지: 세로 크기가 1080px이 될 때까지 늘린 후, 중앙에 초점을 맞추어 좌, 우 영역이 잘려 들어갑니다.
3. 썸네일 강조형
 썸네일 강조형: 1번, 6번 슬라이드에서 각각 이미지 잘림이 발생할 수 있습니다.
썸네일 강조형: 1번, 6번 슬라이드에서 각각 이미지 잘림이 발생할 수 있습니다.
- 1번 슬라이드: 이미지 위, 아래가 각각 255px 가량 잘린 후, 상하 반지름 570px인 반원형의 이미지로 잘려 들어갑니다.
- 6번 슬라이드: 이미지는 중앙을 기준으로 지름 492px의 원형으로 잘려 들어갑니다.
4. 일러스트형

일러스트형: 6번 슬라이드 이미지는 중앙을 기준으로 위, 아래 약 211px 정도의 영역을 제외한 후 구름 모양의 형태로 잘려 들어갑니다.
5. 컬러선택형

 컬러선택형: 6번 슬라이드 이미지는 중앙을 기준으로 가로 449px, 세로 434px 크기의 타원 형태로 잘려 들어갑니다.
컬러선택형: 6번 슬라이드 이미지는 중앙을 기준으로 가로 449px, 세로 434px 크기의 타원 형태로 잘려 들어갑니다.
📱 실제 인스타그램에 업로드된 피드 예시
 실제 인스타그램에 업로드된 슬라이드형 콘텐츠 예시입니다.
실제 인스타그램에 업로드된 슬라이드형 콘텐츠 예시입니다.
💬 자주 묻는 질문 (FAQ)
Q1. 템플릿 선택 후 변경할 수 있나요?
A1. 네, 킵그로우 설정페이지에서 언제든지 템플릿 테마를 변경할 수 있습니다.
- 변경된 템플릿은 다음 업로드일부터 적용됩니다.
Q2. 컬러선택형에서 포인트 컬러를 어떻게 선택하나요?
A2. 컬러선택형 템플릿을 선택하신 경우, 추가로 포인트 컬러를 최대 5개까지 선택할 수 있습니다.
- 브랜드 컬러나 원하는 색상을 선택하여 더욱 개성 있는 콘텐츠를 제작할 수 있습니다.
Q3. 이미지가 잘려서 나오는 것을 피할 수 있나요?
A3. 각 템플릿마다 이미지 잘림 영역이 다릅니다.
• 정사각형 이미지(1080x1080px) 사용을 권장합니다
• 중요한 부분이 중앙에 위치하도록 이미지를 구성해 주세요
• 템플릿별 잘림 영역을 참고하여 상품 이미지를 준비하시면 더 좋은 결과를 얻을 수 있습니다
#인스타그램콘텐츠제작AI매니저 #인스타그램 #슬라이드형콘텐츠 #카드뉴스 #킵그로우 #인스타그램마케팅 #SNS
서비스 신청 및 이용 시 킵그로우 설정페이지 내 템플릿 테마 설정을 필수로 진행해야 합니다.
선택한 템플릿 테마는 스마트스토어 상품 이미지와 함께 슬라이드형 콘텐츠로 제작되어 인스타그램에 자동 업로드됩니다.
📌 시작 전 확인해 주세요
- ⏱️ 예상 소요 시간: 5-10분
- ✅ 필요 사항:
- 운영 중인 네이버 스마트스토어
- 상품 이미지 (1080px 기준 권장)
- 킵그로우 계정 및 상품 신청 완료
- ⚠️ 주의 사항:
- 이미지는 중앙을 기준으로 템플릿에 삽입됩니다.
- 템플릿에 따라 이미지의 상하 또는 좌우가 잘려서 적용됩니다.
- 모든 이미지 크기는 1080px을 기준으로 설명됩니다.
🔍 목차
- STEP 1: 템플릿별 이미지 적용 방식 이해
- STEP 2: 브랜드에 맞는 테마 선택
- STEP 3: 템플릿 테마별 상세 가이드 확인
📋 상세 설정 가이드
STEP 1: 템플릿별 이미지 적용 방식 이해
슬라이드형 콘텐츠에 들어가는 이미지는 이미지 중앙을 기준으로 각각의 템플릿에 삽입되며, 템플릿에 따라 이미지의 상하 또는 좌우가 잘려 들어갈 수 있습니다.
- 모든 이미지 크기는 1080px을 기준으로 영역이 설명되어 있습니다.
- 하단의 템플릿별 이미지 주의사항을 참고하여 템플릿을 선택해 주세요.
STEP 2: 브랜드에 맞는 테마 선택
제공되는 총 5개 템플릿 테마 디자인 중 운영 중이신 대표 카테고리에 어울리는 테마 또는 희망하시는 테마 1개를 필수 선택해 주세요.
- 선택 가능한 템플릿
- 이미지 강조형
- 텍스트 강조형
- 썸네일 강조형
- 일러스트형
- 컬러선택형 (포인트 컬러 최대 5개까지 선택 가능)
STEP 3: 템플릿 테마별 상세 가이드 확인
제공되는 총 5개 템플릿 테마의 예시 이미지는 템플릿별 추천드리는 가이드입니다.
- 아래 하단 템플릿 테마 예시 이미지를 참고해 주세요.
🎨 템플릿 테마 기능이란?
- 적용 방식
- 선택하신 템플릿 테마는 입력하신 스마트스토어 카테고리 URL의 최신 진열순 상품의 대표 사진과 서브 사진으로 등록된 상품 썸네일 이미지가 템플릿에 적용되어 '슬라이드형 콘텐츠'에 사용됩니다.
- 선택 옵션
- 제공되는 5개 테마 중 1개 테마 선택이 가능합니다.
- 컬러선택형 테마를 선택하신 경우 포인트 컬러를 추가 선택 가능하여 최대 5개까지 포인트 컬러 선택이 가능합니다.
📸 슬라이드형 콘텐츠 템플릿별 5종 예시 이미지
1. 이미지 강조형

이미지 강조형: 이미지의 상하가 각각 232px 가량 잘려 들어갑니다.
2. 텍스트 강조형

텍스트 강조형: 마지막 6번 슬라이드를 제외한 배경 이미지 영역에서 정사각형의 이미지가 아닌 이미지의 경우, 이미지 잘림이 발생할 수 있습니다.
- 세로형 이미지: 가로 크기가 1080px이 될 때까지 늘린 후, 중앙에 초점을 맞추어 위, 아래 영역이 잘려 들어갑니다.
- 가로형 이미지: 세로 크기가 1080px이 될 때까지 늘린 후, 중앙에 초점을 맞추어 좌, 우 영역이 잘려 들어갑니다.
3. 썸네일 강조형
 썸네일 강조형: 1번, 6번 슬라이드에서 각각 이미지 잘림이 발생할 수 있습니다.
썸네일 강조형: 1번, 6번 슬라이드에서 각각 이미지 잘림이 발생할 수 있습니다.
- 1번 슬라이드: 이미지 위, 아래가 각각 255px 가량 잘린 후, 상하 반지름 570px인 반원형의 이미지로 잘려 들어갑니다.
- 6번 슬라이드: 이미지는 중앙을 기준으로 지름 492px의 원형으로 잘려 들어갑니다.
4. 일러스트형

일러스트형: 6번 슬라이드 이미지는 중앙을 기준으로 위, 아래 약 211px 정도의 영역을 제외한 후 구름 모양의 형태로 잘려 들어갑니다.
5. 컬러선택형

 컬러선택형: 6번 슬라이드 이미지는 중앙을 기준으로 가로 449px, 세로 434px 크기의 타원 형태로 잘려 들어갑니다.
컬러선택형: 6번 슬라이드 이미지는 중앙을 기준으로 가로 449px, 세로 434px 크기의 타원 형태로 잘려 들어갑니다.
📱 실제 인스타그램에 업로드된 피드 예시
 실제 인스타그램에 업로드된 슬라이드형 콘텐츠 예시입니다.
실제 인스타그램에 업로드된 슬라이드형 콘텐츠 예시입니다.
💬 자주 묻는 질문 (FAQ)
Q1. 템플릿 선택 후 변경할 수 있나요?
A1. 네, 킵그로우 설정페이지에서 언제든지 템플릿 테마를 변경할 수 있습니다.
- 변경된 템플릿은 다음 업로드일부터 적용됩니다.
Q2. 컬러선택형에서 포인트 컬러를 어떻게 선택하나요?
A2. 컬러선택형 템플릿을 선택하신 경우, 추가로 포인트 컬러를 최대 5개까지 선택할 수 있습니다.
- 브랜드 컬러나 원하는 색상을 선택하여 더욱 개성 있는 콘텐츠를 제작할 수 있습니다.
Q3. 이미지가 잘려서 나오는 것을 피할 수 있나요?
A3. 각 템플릿마다 이미지 잘림 영역이 다릅니다.
• 정사각형 이미지(1080x1080px) 사용을 권장합니다
• 중요한 부분이 중앙에 위치하도록 이미지를 구성해 주세요
• 템플릿별 잘림 영역을 참고하여 상품 이미지를 준비하시면 더 좋은 결과를 얻을 수 있습니다
#인스타그램콘텐츠제작AI매니저 #인스타그램 #슬라이드형콘텐츠 #카드뉴스 #킵그로우 #인스타그램마케팅 #SNS